} intro h1 { lineheight 1; html 重ねる 画像の上に文字 css レスポンシブ 追加のタグを使用してコンテンツを変更せずにCSSを使用する簡単な方法をここに示します(コードと例を参照): http//soukienet//typographyandcss/#example http//soukienet//typographyandcss/#example 親要素が静的配置を使用していないHtml 重ねる svg マスク レスポンシブ に周囲のボックスがサークルの端に触れていない場合は、クリッピングマスクがあり、画像の境界線が外に出ています。 重ねる レスポンシブ マスク アニ

簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社
Html 画像 文字 重ねる レスポンシブ
Html 画像 文字 重ねる レスポンシブ- おしゃれなサイトでよくみかける画像の上に他の要素を重ねるレイアウト。 立体感があっていいですよね。 このレイアウトでよく見かけるパターンは 画像の上に解説の文章を重ねてあるというものです。 ウェブサイト上で、この重ねるレイアウトを実装する方法はすごく簡単で HTMLとCSSだけで実装することができます。画像を回り込ませるのではなく、単純に右寄せにしたい場合どのようにしたらよいでしょう。 テキストであれば「textalign right;」で簡単にできると思います。 しかし、画像はこれでは言うこと聞かない。 回り込ませて並べたりする時は「align right」や「float




Html Css コーディング プラクティスブック 7 Ep Ebisucom エビスコム電子書籍出版部
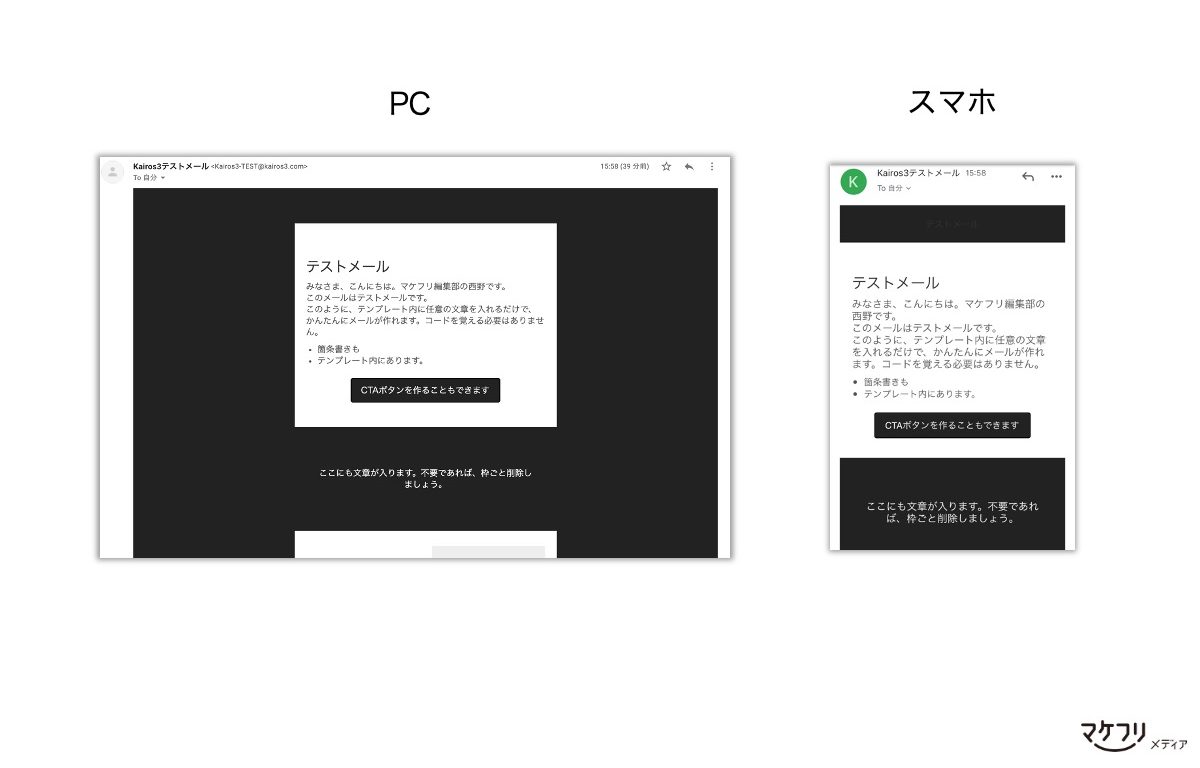
Html 重ねる 画像の上に文字 css レスポンシブ 解決方法;レスポンシブ画像 ウェブ開発を学ぶ MDN なぜレスポンシブ画像なのか? では、レスポンシブ画像でどのような問題を解決しようとしているのでしょうか。 典型的なシナリオを見てみましょう。画像をレスポンシブに対応させる 画像を使う方法としてimg要素またはbackgroundimageプロパティを使用します。 今回は、下記のファイルを利用して、3つのパターンで解説をしていきます。 使用画像 PCサイト:img要素 、スマホサイト:img要素の場合
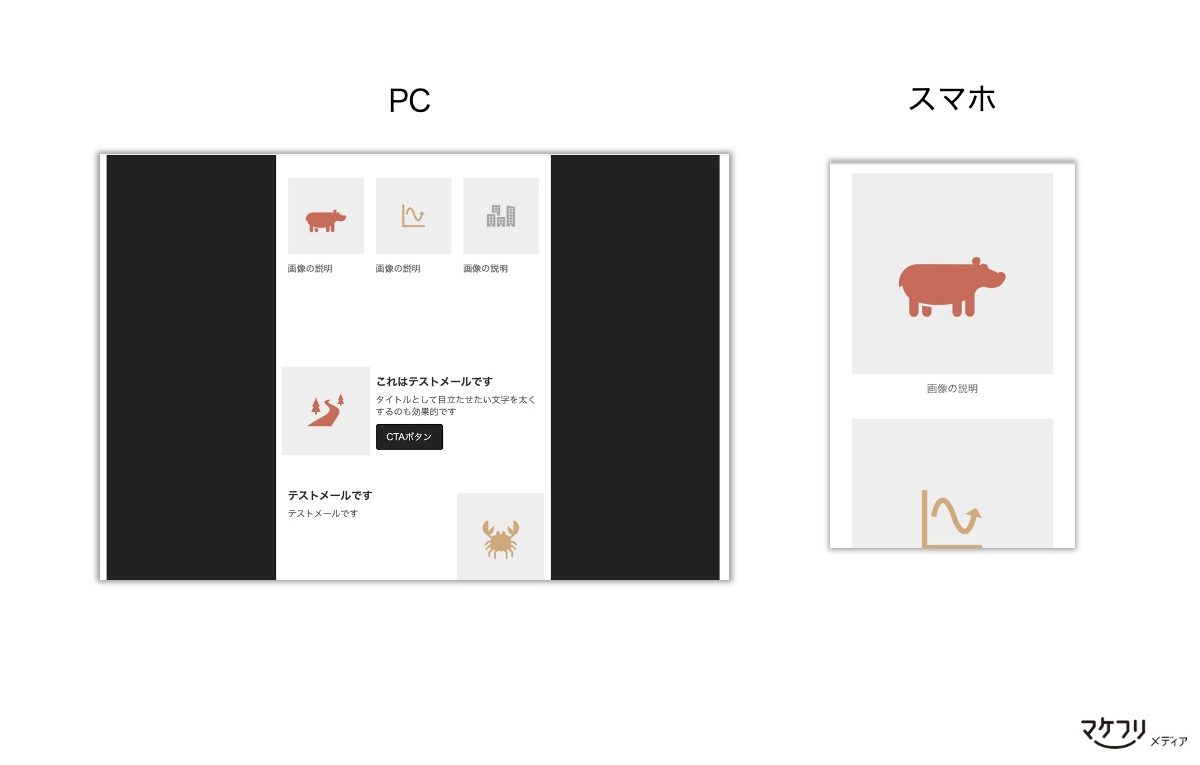
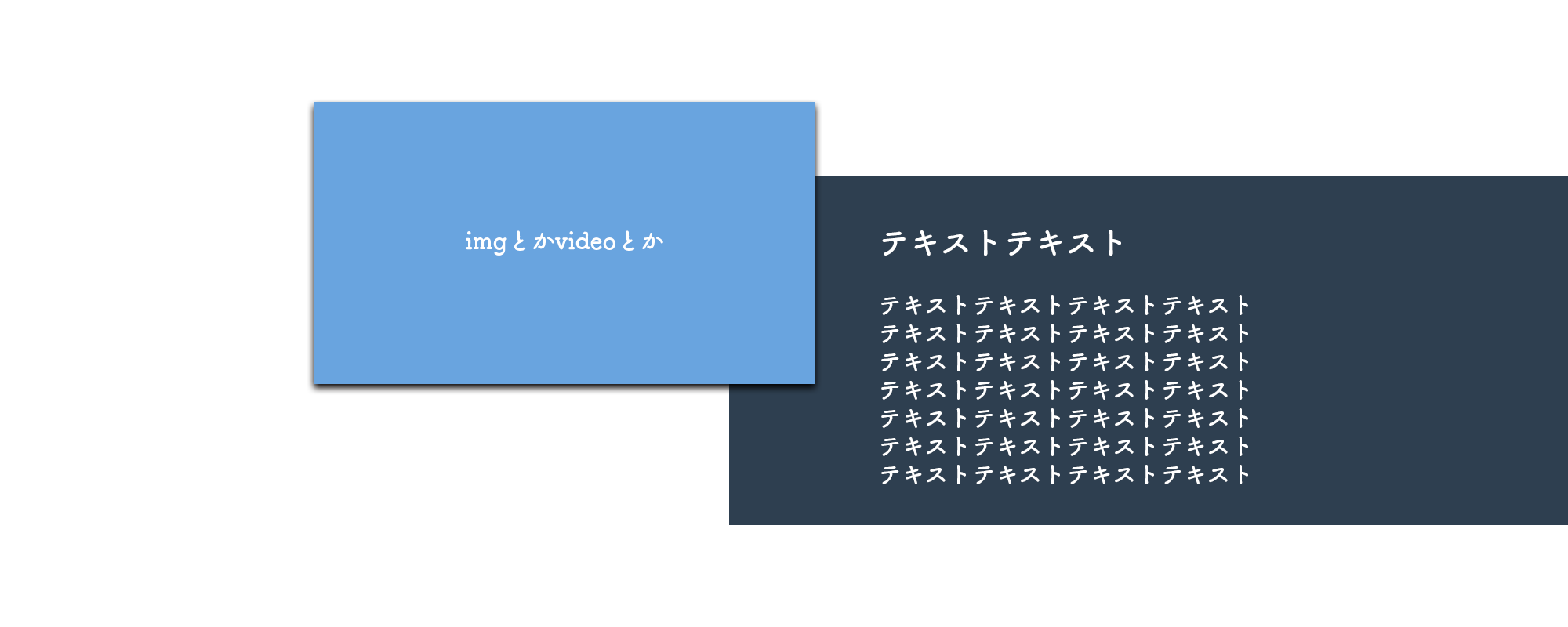
} intro { backgroundcolor white;} } htmlは、前回と同様に同じソースの繰り返しなので省略。 cssは重要な部分のみ掲載しています。 PCで画像とテキストを左右に並べるため、親要素に flexdirection row; css例 @media (minwidth768px) { box { flexdirection row;
レスポンシブで画面サイズが変わったときに、自動で画像を伸縮させてくれます。 最後に、背景画像の上に表示させるの設定です。 今回は、上下左右に中央配置をします。 左右→textalign center 上下→lineheight 3px(画像のheight)を設定しました。Css 背景画像 文字 重ねる レスポンシブ Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべてHtml 重ねる 画像の上に文字 css レスポンシブ 画像を重ねる方法 (8) 私は、CSSを使って一つのイメージを別のイメージに重ねたい HTML+CSSだけで画像サイズを画面サイズに自動で合わせる方法




Css 2カラムレイアウトで画像の上に文字を重ねる方法がわかりません Teratail




実例あり 現役コーダーが魅せるcssアニメーションとデザインの考え方 実装方法 東京のweb制作会社 クーシー Coosy
レスポンシブ対応はメディアクエリーを使いましょう。先程 2fr 1fr と指定していたところを 1fr のみに変更すれば1カラムとして表示できます。 CSS @media(maxwidth 400px){ grid { gridtemplatecolumns 1fr;} intro p { fontsize 135px;Web Development & Frontend gatsby GatsbyJS Netlify CMSを使用したブログの作り方




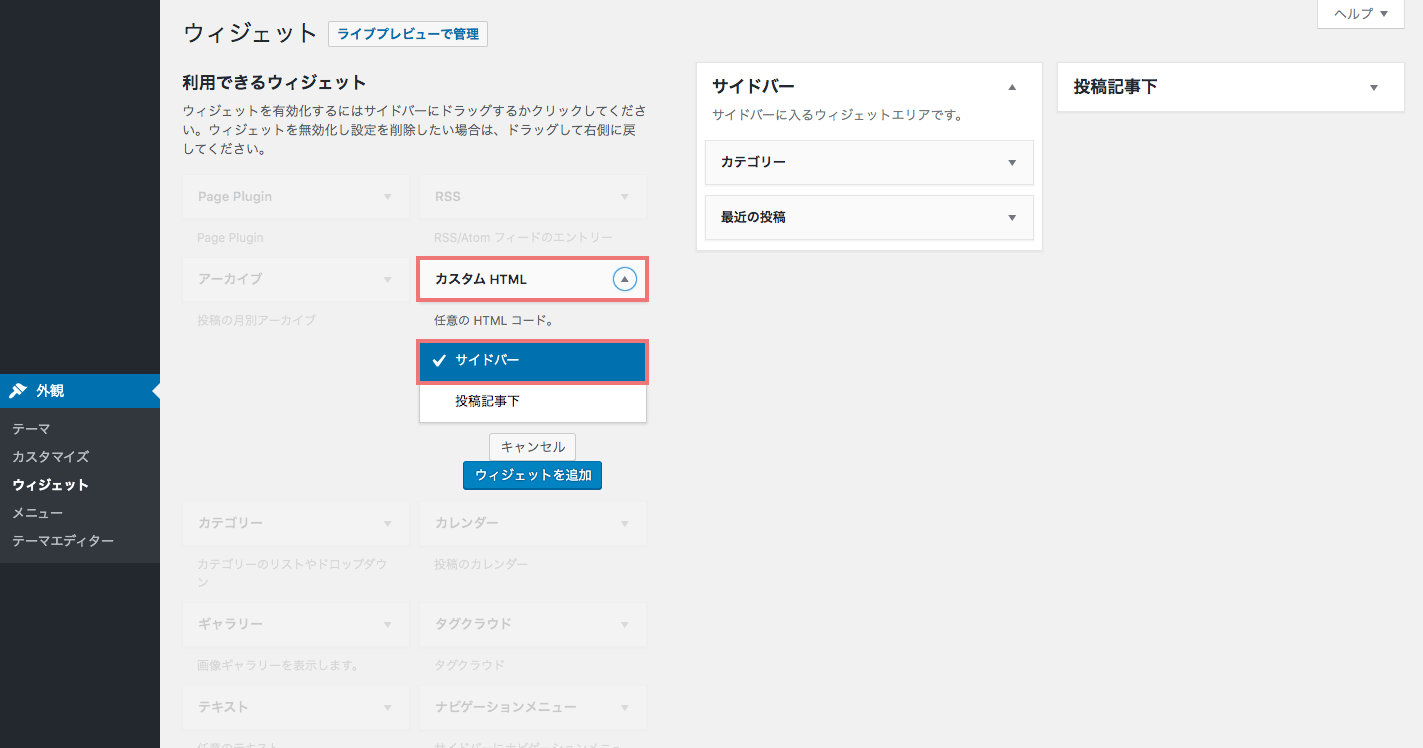
全ブロック解説 Wordpressのブロックエディターを使いたおそう




初心者必見 Html Css入門 基礎知識まとめ50選 ブログの神様 The God Of Blog
} } See the Pen CSS Grid 2 columns by Mana on CodePenホームページで背景画像と文字を重ねる方法 公開日:18年02月24日 更新日:18年02月日 HTML・CSS基本やコツ こんにちは。 ビータイズのWeb職人まいたけです。 ホームページを自分で作成している時、「文字は極力画像を使って レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 レスポンシブWebデザイン ここしばらくの間フルスクリーン画像を使ったサイトデザインの人気が高まっています。 実は「背景画像の上にボタンを設置するデザイン」というのは少し厄介で、レスポンシブ化する際に幾分かの調整が必要になります。 今回はこの「背景画像の上に



Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン




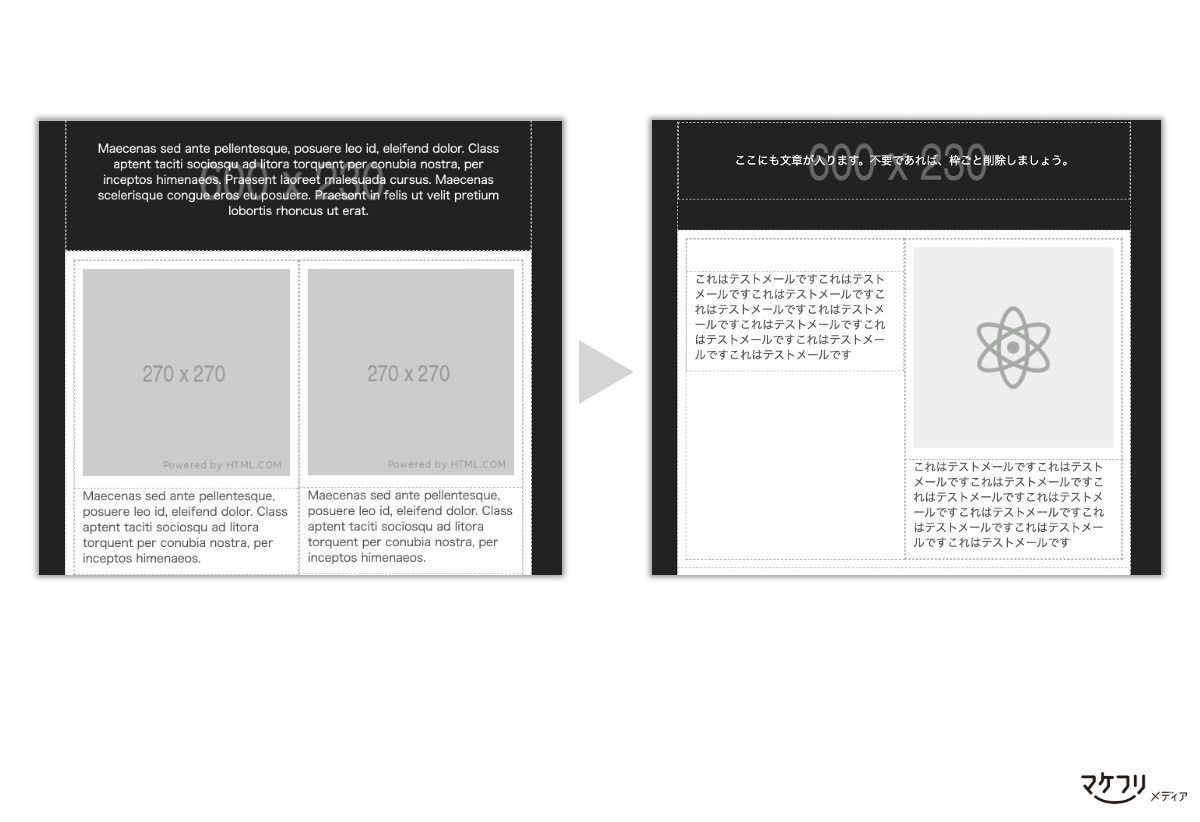
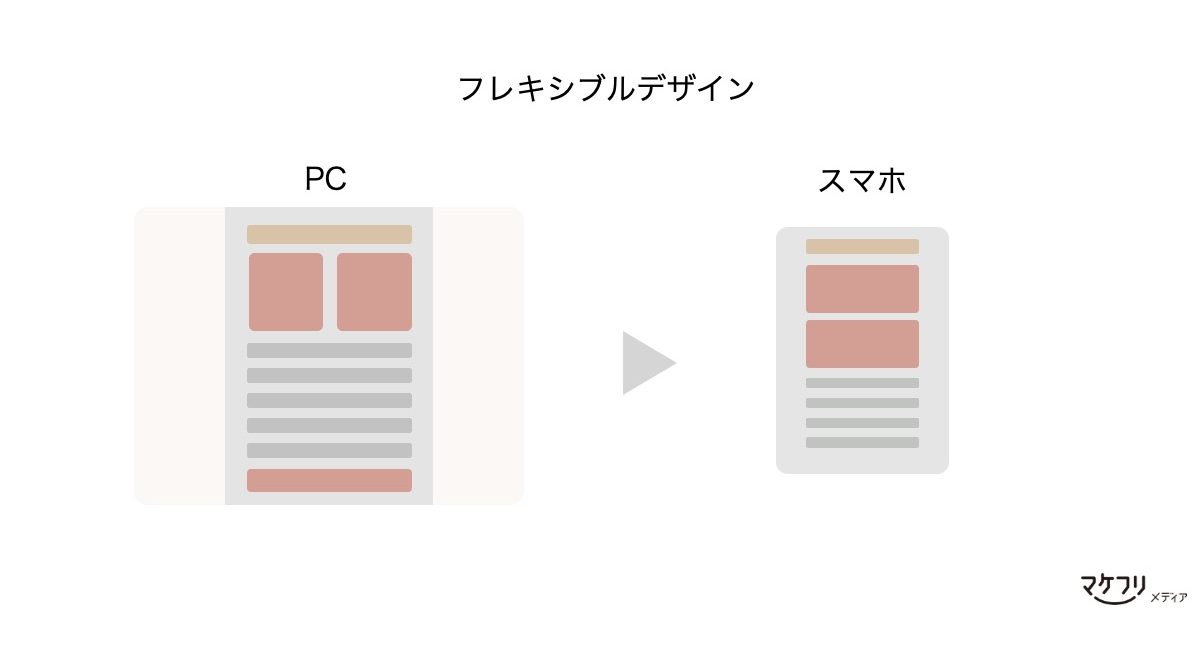
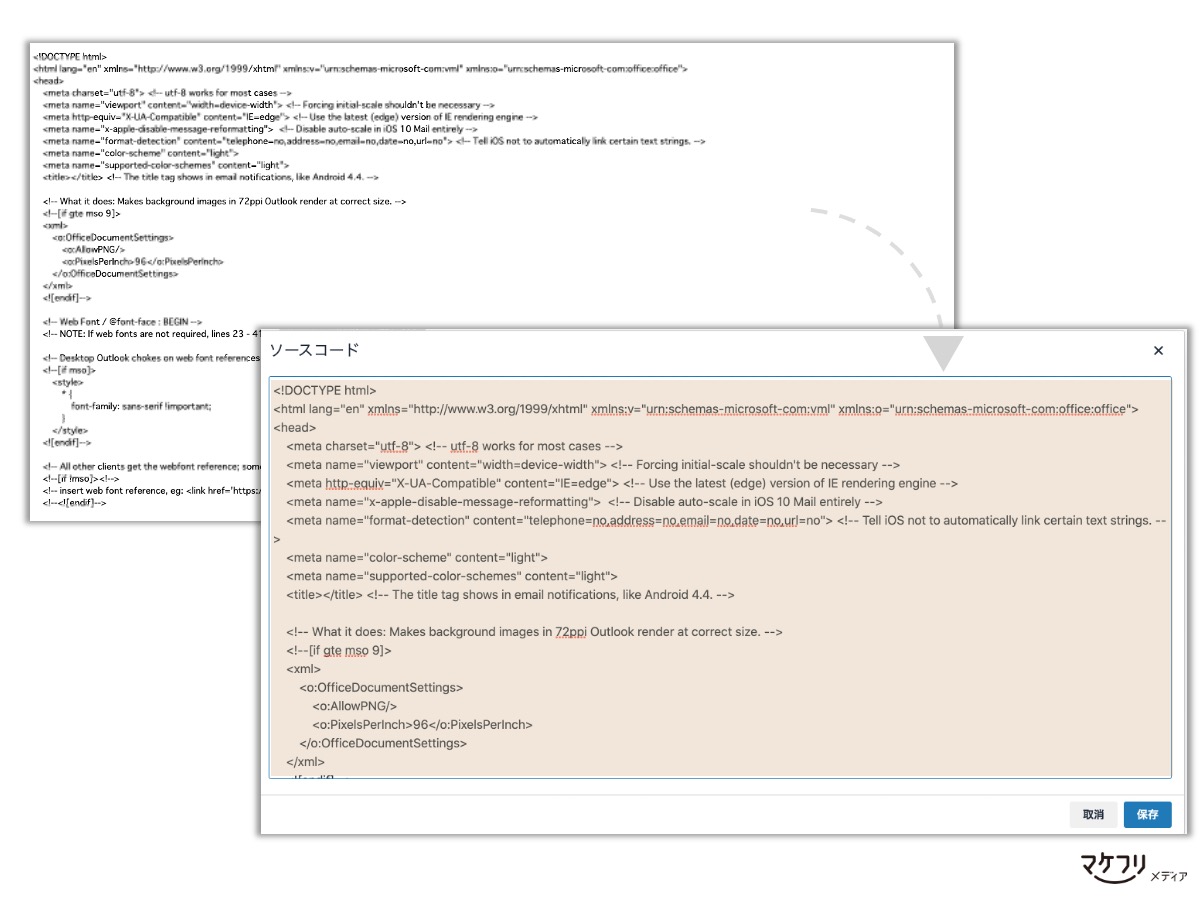
非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ
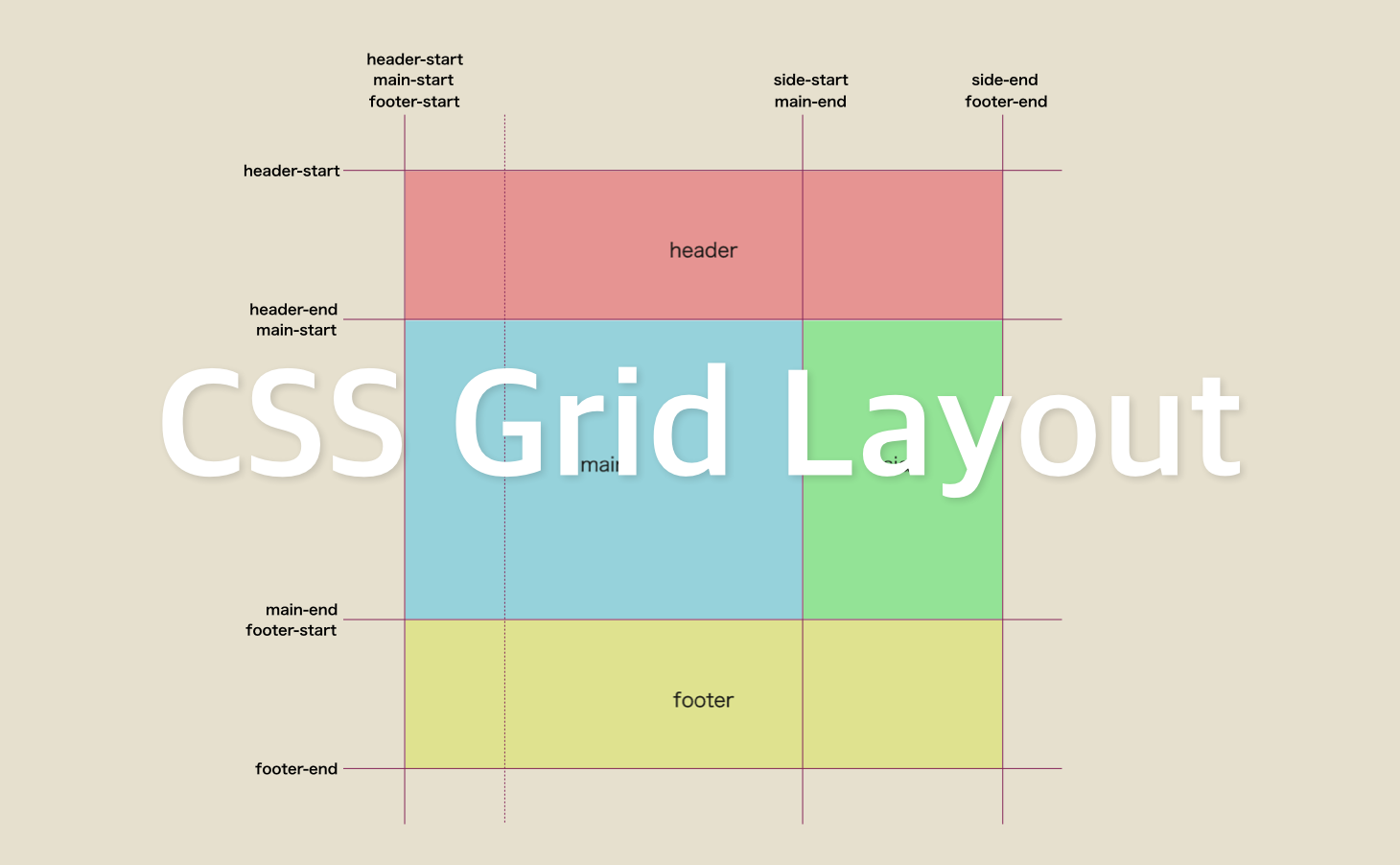
直接配置場所を設定して配置する方法 (絶対位置) を選ぶことが出来ます。 具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。 position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分 CSS Gridで作るレスポンシブ対応のレイアウト5種 公開日 CSS Gridでレスポンシブ対応のレイアウトのサンプルをいくつか作成してみました。仕組みやプロパティなどの基本的な説明は省きます。 CSS コード position relative;




レスポンシブのフローティングバナー 追従バナー の作り方 コピペok 東京のweb制作会社 株式会社リラクス




レスポンシブでのボックスの横並びに便利なcss小技 コピペでok テラ合同会社
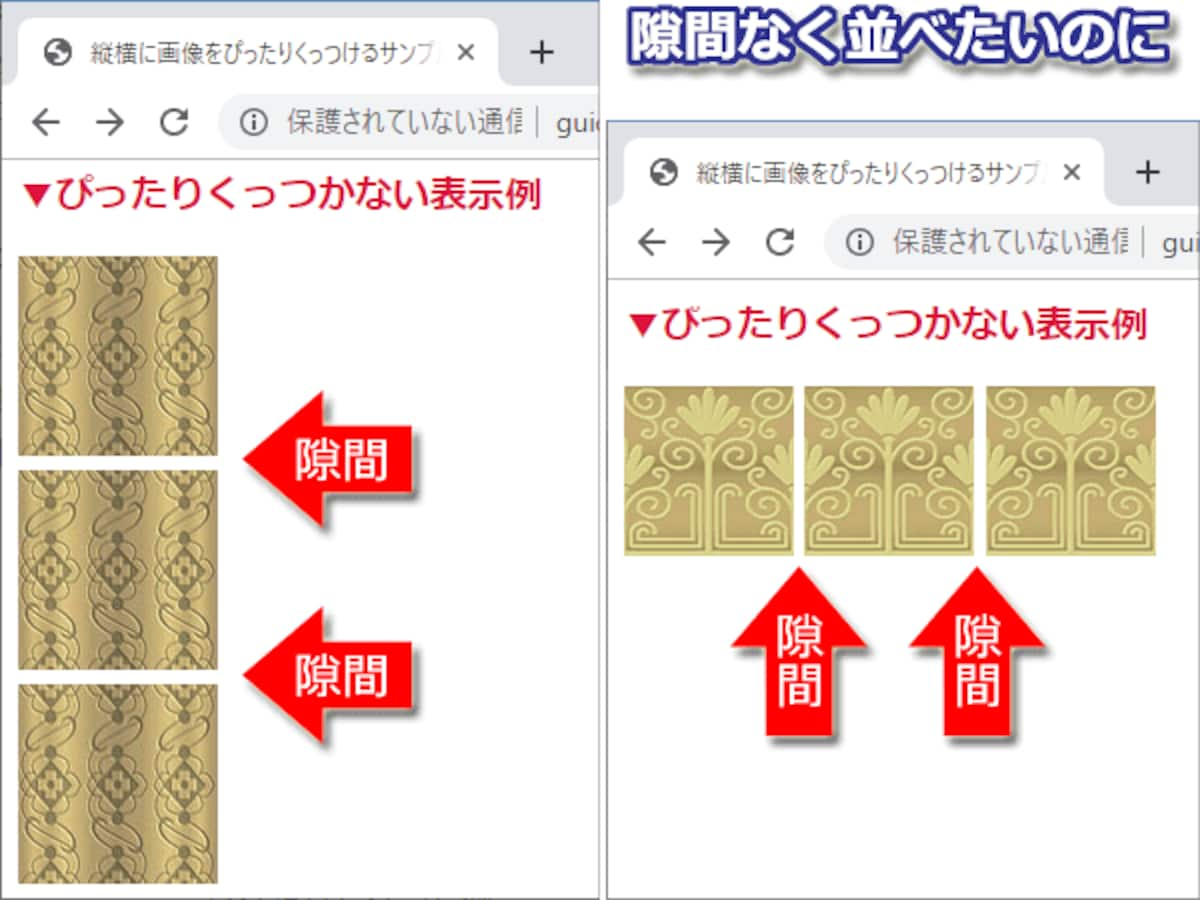
2種類のテキストがフェードインで現れます。 HTML・CSS slide 1 sub text 1} topimg { width 100%;横方向に隙間なく並べる表示例に使う画像「hztjpg」 以下に、画像と画像の間に余白ができてしまうHTMLの書き方と、隙間なく横並びに表示できるHTMLの書き方を掲載します。 どちらもimg要素を3つ並べて記述している点は同じです。 A ぴったりくっつかず、画像間に余白ができてしまうHTMLソース: B ぴったりくっ




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




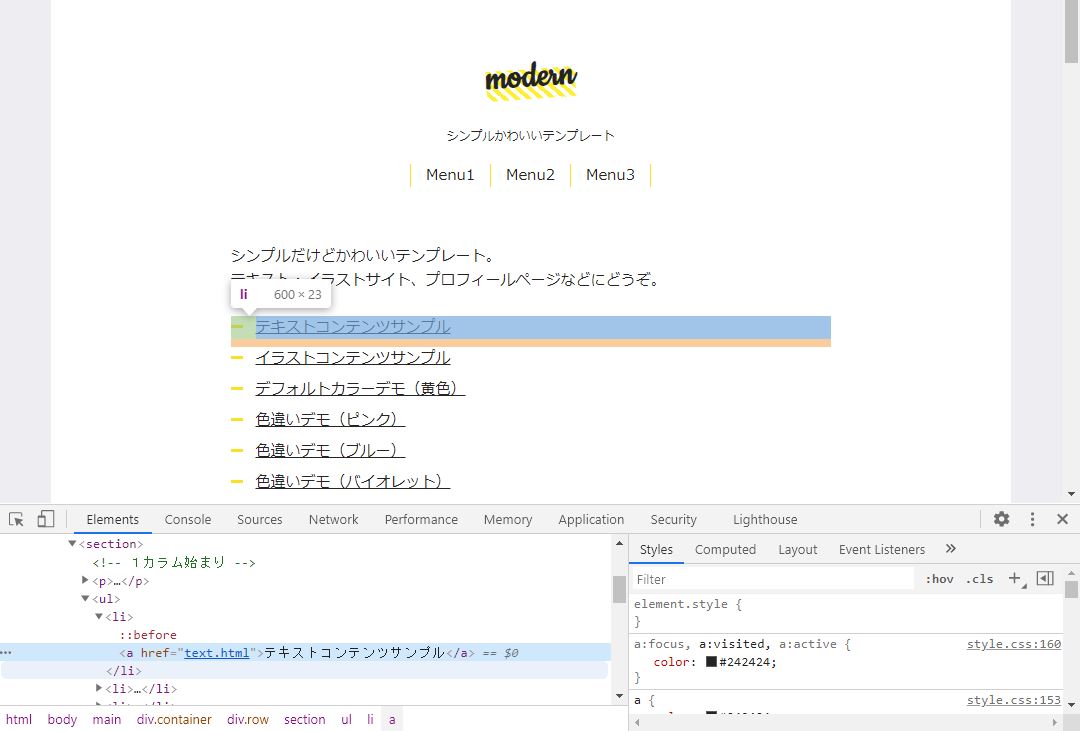
デベロッパーツールの使い方を画像付き解説 Css編集の強力な味方にしよう Do
ホームページでよく、背景画像にボタンや文字を表示していてカッコいいデザインがありますよね。 その簡単なやり方をお伝えします。 目次 背景画像の上にボタンや文字を自由に表示する方法 解説①:背景画像の表示について 解説②:文字を中央にする方法について まとめ 背景画像の上どうすればこれを達成できますか? これはhtmlで行いたいので、 または 画像と同じ幅と高さのdivを作成し、cssを使用してdivの背景として画像を設定します。 垂直配置の中央と水平配置の中央をdivに配置し、そこにテキストを追加します。 絶対位置とzindexも使用できます。 Your Test今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap (ブートストラップ)4のIMG (画像)の使い方の基本をご紹介しました。 Bootstrap3→4になり、廃止・変更されたクラスがいくつかありますので注意して利用しましょう。 (旧




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




実例あり 現役コーダーが魅せるcssアニメーションとデザインの考え方 実装方法 東京のweb制作会社 クーシー Coosy
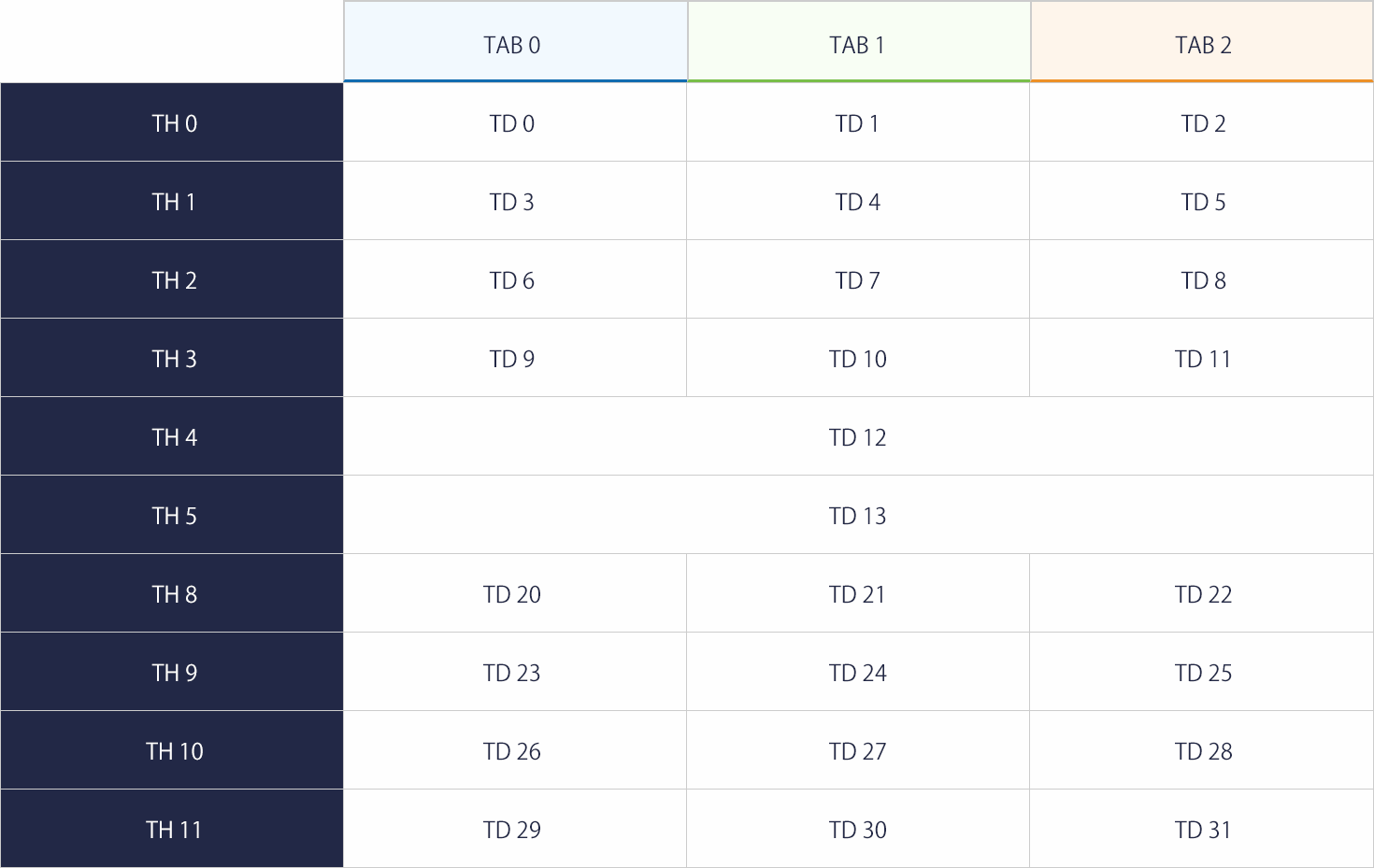
Html Html Css 画像の下に文字を配置して 中央揃えにしたい Teratail 追記)この記事は、レスポンシブデザインのサイトを作った後に、がどうしてもレスポンシブしない人に便利な記事です。 imgタグの画像を背景画像に設定して文字を載せる(重ねる)HTMLとCSS 2つ、3つ以上のテーブルを並べて中央に寄せるHTML&CSS} introbtn { width




Html 重なりのあるコーディングに関して Teratail



Cssflexbox添付画像のように Pc版ではジグザグ配置で レスポンシブで Yahoo 知恵袋
} boxnthchild (even) { flexdirection rowreverse;Cssだけで 画像に重ねた文字のはみ出し部分 のテキスト色を変える方法 Cssで背景画像をレスポンシブ対応させる方法 1行記述すればok Chamlog 親ボックスからのはみ出しを防ぐ方法 Designmemo デザインメモ 初心者向けwebデザインtips




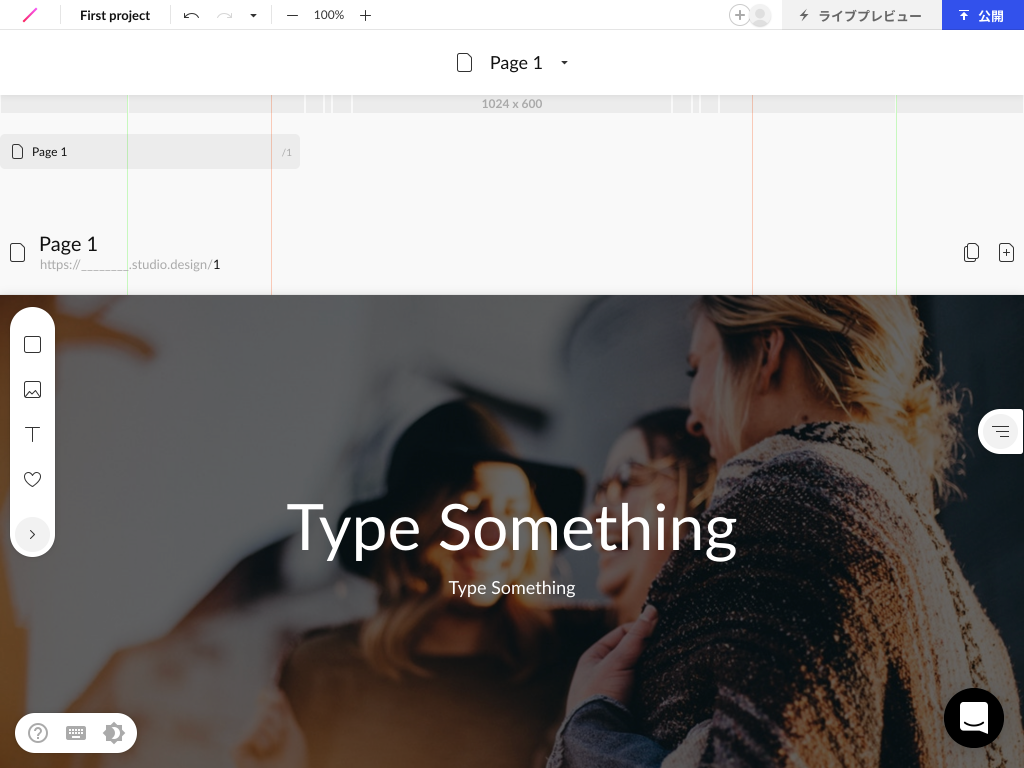
1 3 デザインツールとしての特徴 コーディングなしのwebサイト作成 Studio 入門 Chot Design




画像の上におしゃれに文字やボタンをのせる方法 Css




Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip




Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋




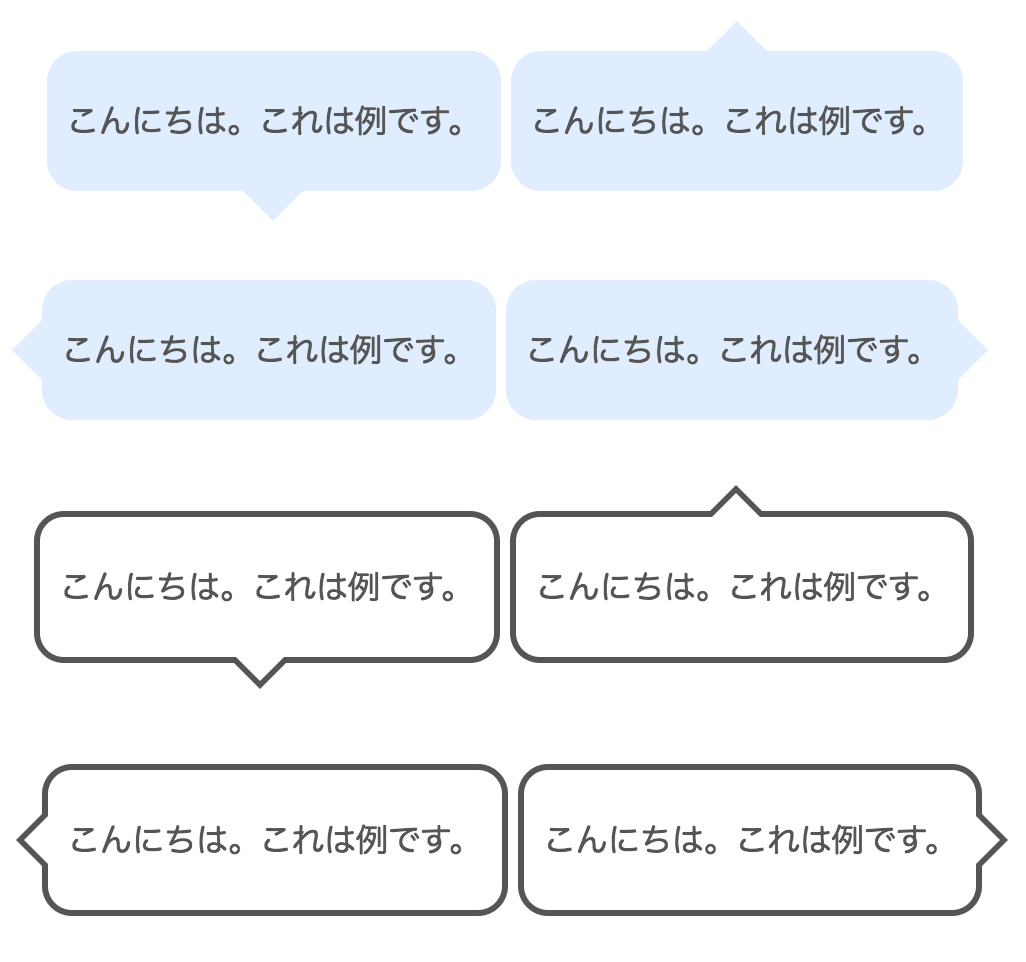
Cssで作る 吹き出しデザインのサンプル19選




Oracle Cpq Cloud 19c What S New




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip




初心者も分かる レスポンシブ デザインの作り方



Q Tbn And9gcsyxs1xoxzux8xrdc4bovhr Oqzolvab Cz8kraynw Usqp Cau




プロがレビュー 1冊ですべて身につくhtml Cssとwebデザイン入門講座 Codestep コードステップ




レスポンシブのフローティングバナー 追従バナー の作り方 コピペok 東京のweb制作会社 株式会社リラクス




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




Html Css コーディング プラクティスブック 7 Ep Ebisucom エビスコム電子書籍出版部




Cssで作る 吹き出しデザインのサンプル19選




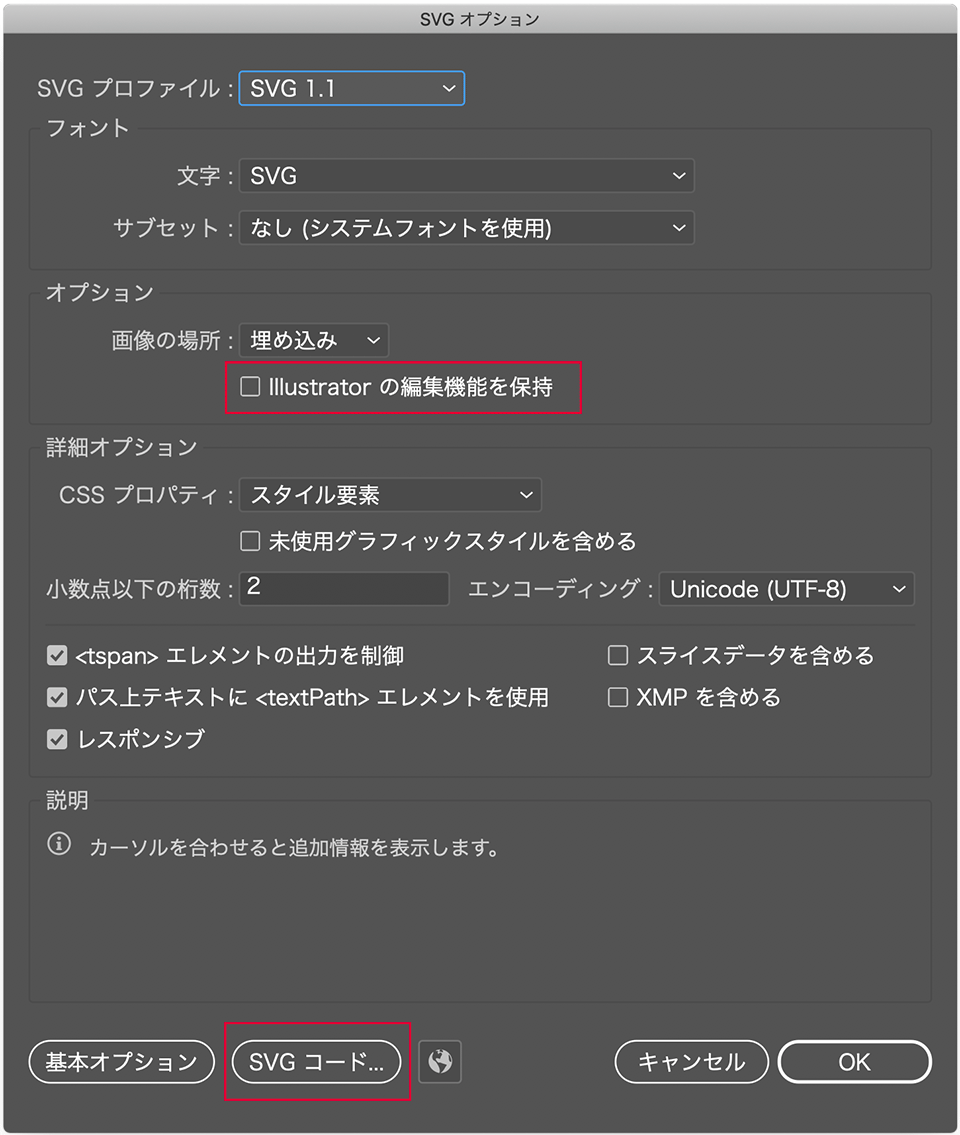
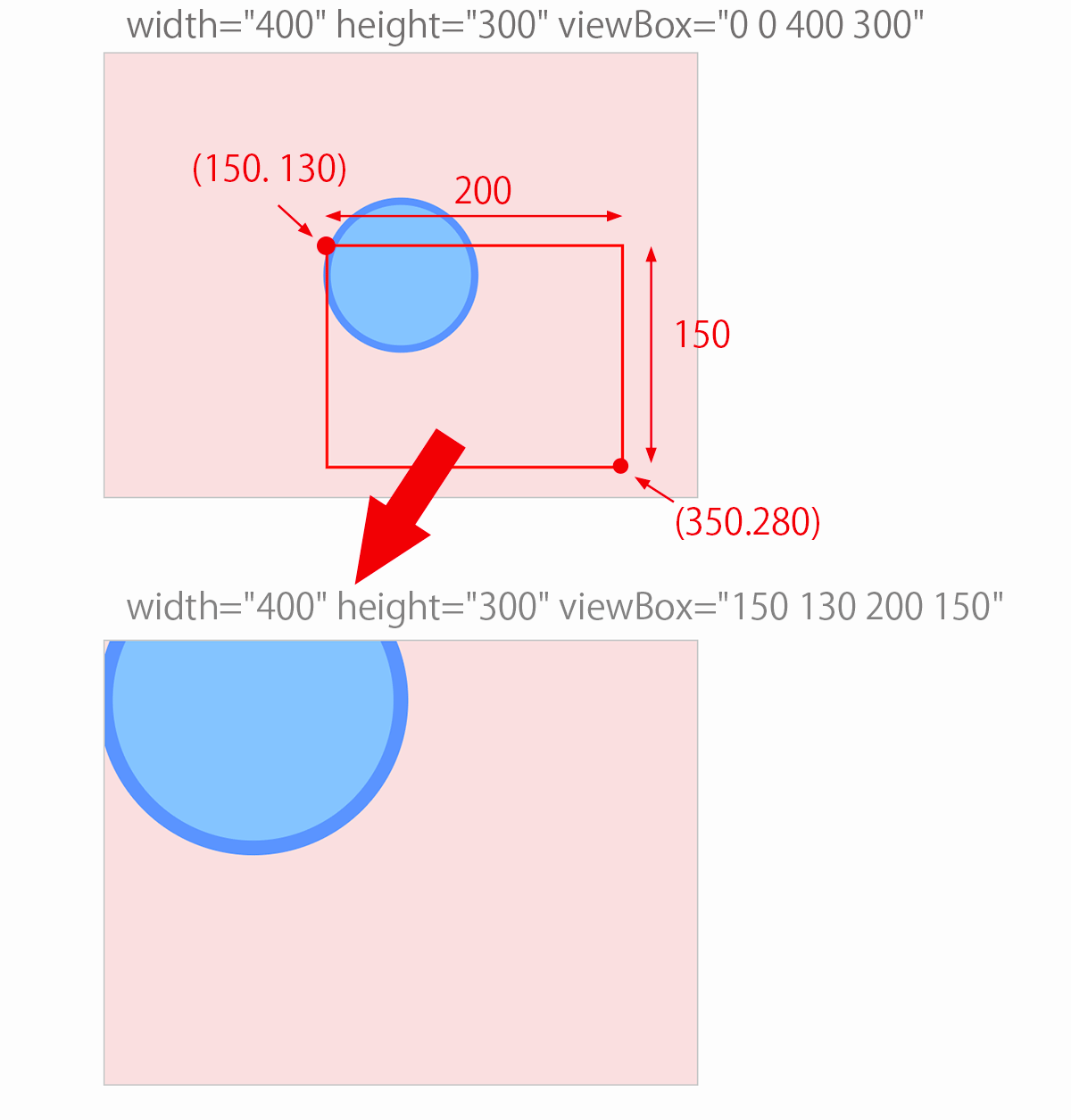
Html Svg の基本的な使い方 Web Design Leaves




Acenumber Technical Issues ページ 2 It Database For Myself




Html Cssを組む時の工夫 レスポンシブ編 Arms Inc Engineers Blog




初心者も分かる レスポンシブ デザインの作り方




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




Youtubeをレスポンシブで埋め込む コピペでok テラ合同会社




Html 画像の上に文字




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は




ツールチップ で効果的にサイトのユーザビリティ向上 デザインのポイント 実装方法 株式会社ウェブ企画パートナーズ




画像にテキスト重ねて並べる時に読み込み中にレイアウト乱れないようにする コロンの記録帳




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




画像にテキスト重ねて並べる時に読み込み中にレイアウト乱れないようにする コロンの記録帳




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan



Html Css 解決済みの質問 Yahoo 知恵袋




実例あり 現役コーダーが魅せるcssアニメーションとデザインの考え方 実装方法 東京のweb制作会社 クーシー Coosy




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Html Css レスポンシブ対応 Position Absolute指定で重ねた画像を固定したい Teratail




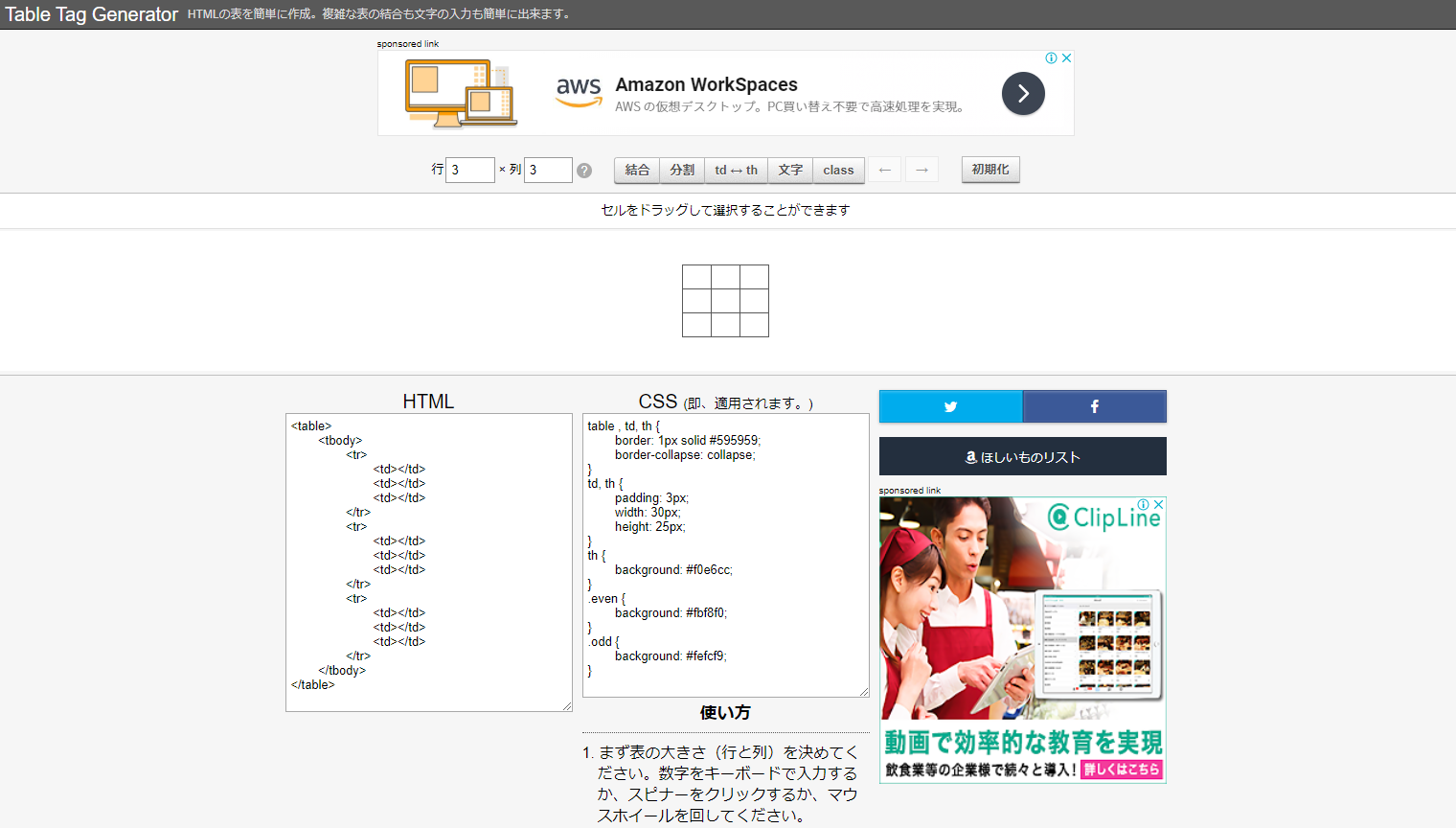
コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css3 画面全体を斜めで2分割し 左右それぞれにリンクを貼ることはhtml Cssで実現可能か Teratail




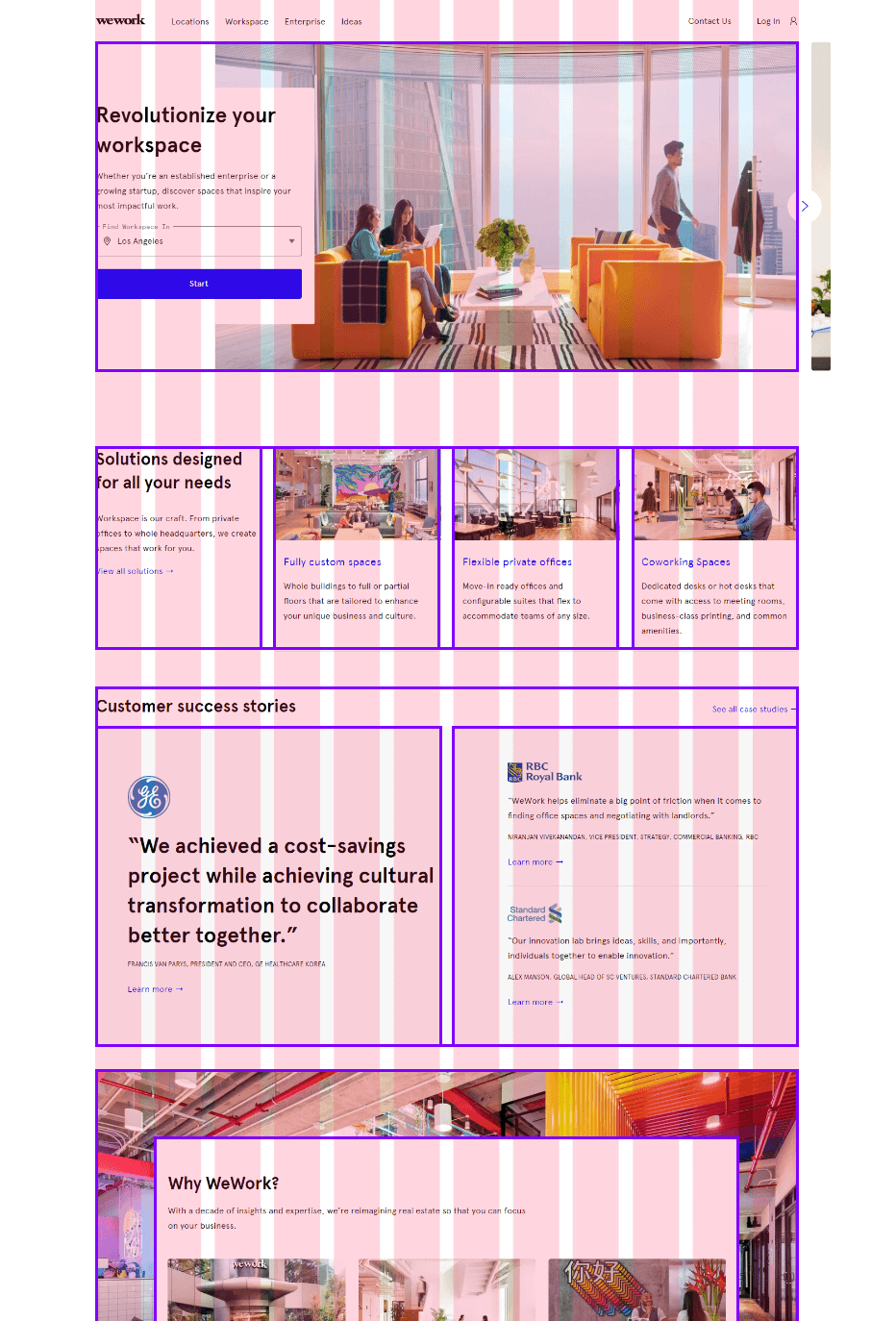
模写コーディング 初心者向けのlp練習サイト 解説あり Codestep コードステップ



1



1




Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋




簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社




画像のうえに複数の文字を重ねる方法 Css Koushi Kagawa Note




Css 色々な図形を描画するcssサンプルコード集 One Notes




画像の上におしゃれに文字やボタンをのせる方法 Css




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




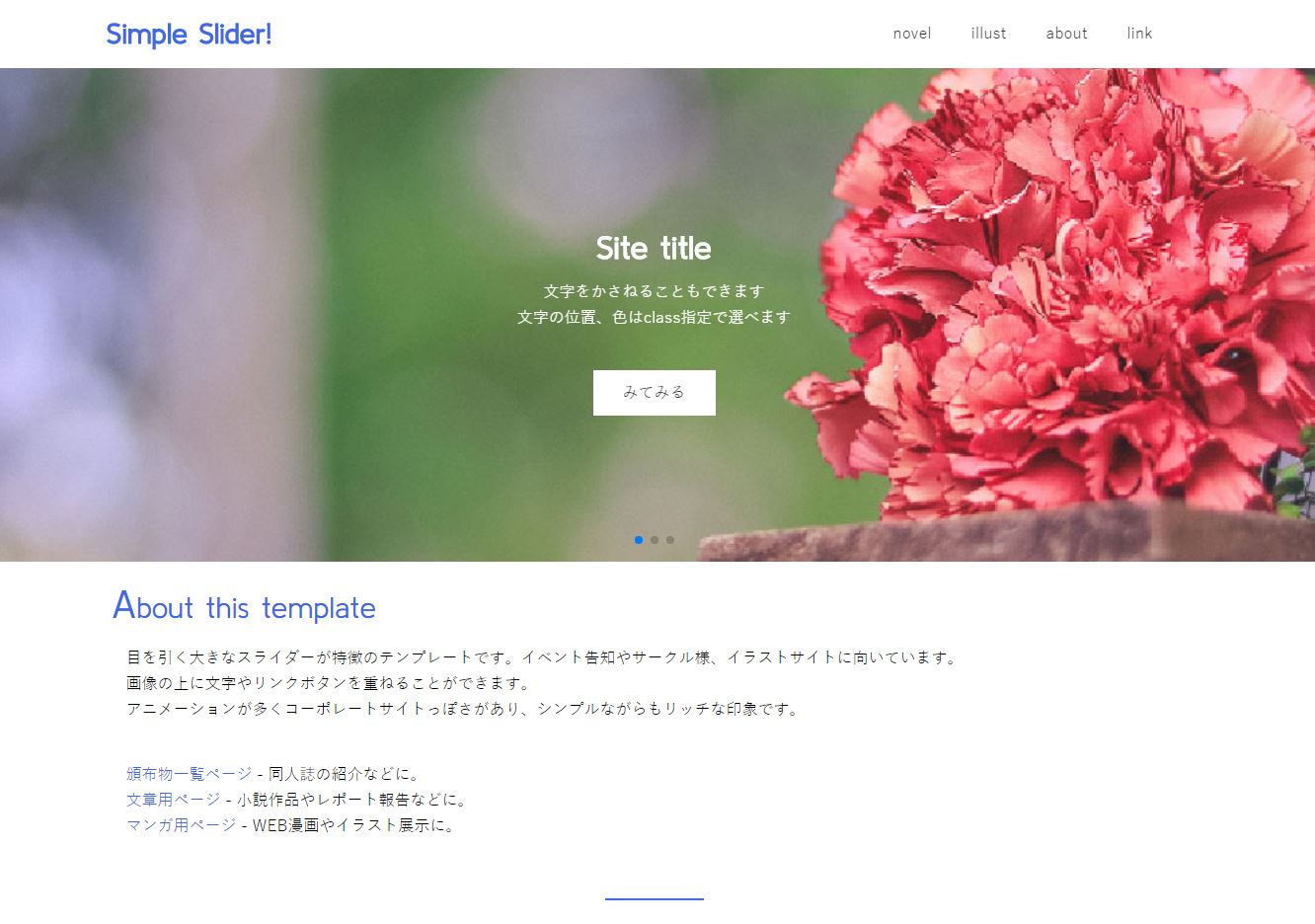
Simple Slider Do 創作 同人サイト制作支援サイト




テキストの下半分 背景に色ペンを引く Html Css サンプル Code Idea




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here




画像の上におしゃれに文字やボタンをのせる方法 Css




背景画像にタイトルを貼り付ける等 画像の貼り付け 万研究所




Html レスポンシブデザインの際の画像や文字サイズを指定する時の単位の指定方法について Teratail




画像の上におしゃれに文字やボタンをのせる方法 Css




背景画像にタイトルを貼り付ける等 画像の貼り付け 万研究所




初めてでもわかるtailwindcss入門 2 ナビゲーションバー アールエフェクト




Html レスポンシブデザインの際の画像や文字サイズを指定する時の単位の指定方法について Teratail




マウスオーバーで表示するjqueryのドロップダウンメニュー レスポンシブ対応 Gimmick Log




Html Cssの練習問題に挑戦 おすすめ問題ややり方をご紹介 ウェブカツ公式blog




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




初心者も分かる レスポンシブ デザインの作り方




ボックスを重ねる方法 Studio Tips Youtube




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




まるでdtpデザインのようなレイアウト テキストとコンテンツを 重ねる デザインがトレンド エムタメ




Css スライド上のテキストやボタンをアニメーションさせたい Expexp Jp




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About



Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Html Css Imgタグで配置した画像をbackground Size Cover と同じように表現する方法 Webクリエイターの部屋




Css 画像の上に文字を重ねる 背景画像を使う方法 Day Haru Log




初心者も分かる レスポンシブ デザインの作り方




レスポンシブ対応の無料で使えるhtmlテンプレート選 Techacademyマガジン




Cssのletter Spacingでhtmlの文字間隔を調整する方法 ホームページ作成 All About




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




画像の上にテキストを上下左右中央に表示させる方法 じゅんぺいブログ




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here



3




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




スライドショーのjqueryプラグイン ズームしてクロスフェードする Zoomslider の使い方 ぱんくずの道しるべ




文字の表現 Alexa Skills Kit




Css ブランドページで見るような要素重ねたり背景だけ幅ぶち抜きのやつ Mege S Factory




画像にテキスト重ねて並べる時に読み込み中にレイアウト乱れないようにする コロンの記録帳




Html Cssの練習問題に挑戦 おすすめ問題ややり方をご紹介 ウェブカツ公式blog




Css レスポンシブコーディングでボックスの横幅と高さの比率を維持しながら可変させる方法 Webクリエイターの部屋




コピペでok 目立たせたい場所を囲むボーダーcssの作り方 テクノロジー観測所




模写コーディング 初心者向けのlp練習サイト 解説あり Codestep コードステップ




Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋




今度こそわかった Cssグリッドレイアウトの作り方と基本知識




Html Svg の基本的な使い方 Web Design Leaves




Jquery レスポンシブ対応の Skippr でシンプルなスライドショーを実装 株式会社オンズ



0 件のコメント:
コメントを投稿